Introduction:
Effective communication is essential for businesses to engage their audience in the digital age. Email marketing is still a useful technique for contacting potential clients and maintaining relationships with current ones. Traditional static emails, on the other hand, may come off as impersonal and fail to engage users. Interactive email form blocks come into play in this situation. You may provide your readers with a more interesting and tailored experience by using interactive components in your email messages. In this article, we’ll examine the advantages of interactive email form blocks and offer helpful advice for successfully integrating them into your Marketing Cloud org.
What is an Interactive Email Form Block?
Interactive email form blocks are dynamic elements that allow recipients to interact directly within an email. These forms can include various input fields, such as checkboxes, radio buttons, dropdown menus, and text fields. Unlike traditional static forms that redirect users to a separate landing page, interactive email forms enable users to provide information or make selections without leaving their inbox. This seamless user experience increases engagement and encourages higher conversion rates.
Key Components of Interactive Email Forms:
- Form fields: Choose the appropriate fields based on your form’s purpose. Common fields include text inputs, checkboxes, radio buttons, dropdown menus, and submit buttons. With the Combination of different type of input (checkboxes, radio buttons, dropdown menus, and text) we can create a customized form according to the requirement so you can map these different inputs to the selected Data Extension in Interactive Email Block.

- Design and layout: Ensure that your form is visually appealing, easy to read, and mobile-friendly.

- Data Extension: The user can select a new or existing data extension when creating the content block, which is where the data is stored. In Email Studio or Contact Builder, data extensions created using the “Create a data extension automatically” option are saved in the Interactive Content folder under your top-level Data Extension folder.
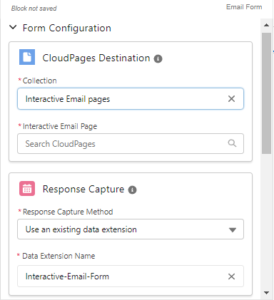
- Cloud Page: Create and use a Cloud Pages landing page when selecting the Cloud Pages Destination field in a Content Builder Email Form block. This is useful specially in the scenario when based on any input you want to update a Sales Cloud field for Leads and Contacts by using Ampscript code in the Landing Page/Interactive Email Page

Implementing Interactive Email Form Blocks:
Establish Your Goal: Choose a purpose for your interactive form. Are you gathering user preferences, running surveys, or gathering feedback? You may create a form that is effective if you have clear objectives.
Design a User-Friendly Form: Keep your form concise and visually appealing. Limit the number of fields to prevent overwhelming users and use a responsive design to ensure it displays correctly across devices. Incorporate clear instructions and error messages to guide users throughout the form-filling process. Integrate your Interactive email form block with CRM System in order to update the data. Before launching your interactive email form, thoroughly test it across various email clients and devices to ensure compatibility and usability.
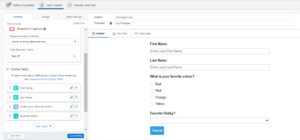
How to Create an Interactive Email Form for SFMC
- Decide on a template.
- Create any kind of form you like using the empty form option.
- Review – Enable customers to complete surveys and product reviews.
- Progressive Profile: Gather or update subscriber demographic and preference information
- Subscribers can create or modify support cases using the case form
- Lead Form: Use this to collect or update subscriber data from your leads.
3. By looking for a collection and choosing an Interactive Email Page, fill out the CloudPages Destination boxes.
4.Complete the Cloud Pages Destination fields by searching for a collection and selecting an Interactive Email Page
5. By choosing an existing data extension or creating one, fill up the Response Capture box.
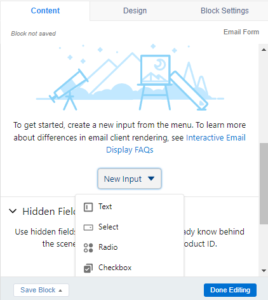
6. Click New Input and pick a field type to add visible fields. Using the icons, you can duplicate and delete fields. Click and drag fields to order them.
7. Select each field’s edit icon to assign labels and data extension attributes. Set up additional field options as required.
8. Click New Hidden Field and fill up the Data Attribute and Field Content forms to add hidden fields. Values that you want to keep secret from the submitter are passed to hidden fields by the data extension.
9. Select the Design tab to make changes to the General Form Styles, such as specifying the Fallback State and Input Styles options.
10. Choose the Block Settings tab, then fill in the appropriate fields.
Best Practices for Interactive Email Forms:
- Keep It Simple: Avoid overwhelming users with a complex form layout. Stick to essential fields and avoid unnecessary questions.
- Provide Real-Time Feedback: Use instant validation to provide users with immediate feedback on their form inputs. This feature helps users correct any errors or omissions promptly.
- Make sure the design is mobile-friendly: To reach a wider audience given the rising popularity of mobile devices, make your interactive email form mobile friendly.
- Give a Clearly Stated Call to Action: Your interactive form should make its purpose crystal clear and direct users to the desired action. Write compelling and succinct copy for your call-to-action buttons, such as “Submit” or “Get Started”.
Benefits of Interactive Email Form Blocks:
- Enhanced User Engagement: You encourage subscribers to actively engage with the email content by including interactive components. This interaction strengthens your relationship with your audience and makes it more likely that they will do the desired actions.
- Increased Conversion Rates: Interactive forms make data collecting quick and easy, which increases conversion rates. Users are more likely to fill out and submit the form if there are fewer obstacles, which will provide significant leads or conversions for your company.
- Personalized Experience: You may personalize your marketing efforts by using interactive email forms to collect relevant information from users. You may improve client satisfaction by delivering more relevant and targeted content by customizing your messaging depending on the gathered data.
Conclusion:
An efficient technique to interact with your subscribers and raise the efficiency of your email marketing campaigns is through interactive email form blocks. You may gather useful information, increase conversion rates, and deliver individualized content by incorporating dynamic features and offering a smooth user experience. To maximize the impact of your interactive emails, make sure to select the best email marketing service provider, create user-friendly forms, and test and optimize them often.
To get into more details of Interactive Email Form.
Send us an email on [email protected] or book a demo.